Start and End nodes
The Start Node and the End Node. These nodes form the foundation of your workflow when publishing as an AI App or integrating it into your product:
- Start Node
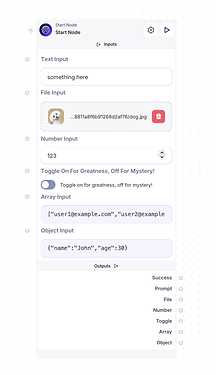
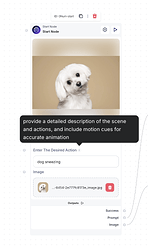
The Start Node sets the input parameters that can be sent to the following nodes. The inputs defined in the Start Node specify what users must provide for the workflow to function effectively.
- End Node
The End Node collects and organizes the results, ensuring they are clearly displayed or returned to the user in one place. By defining outputs here, you make your workflow’s final results accessible and easy to interpret.
Input properties
Each input defined in the Start Node includes the following properties:
Types
The Start Node allows you to configure various input types, each suited for specific use cases:
- Text
Purpose: For accepting strings of text, such as names, descriptions, or messages.
Example: Usernames, feedback, prompt.
- File
Purpose: For uploading specific file formats (e.g., .pdf, .jpg, .csv).
Example: Documents, images, or datasets.
- Number
Purpose: For accepting numeric inputs such as integers or decimals.
Example: Prices, quantities, or statistical values.
- Boolean
Purpose: For binary options, such as true/false or yes/no.
Example: Toggles for enabling/disabling features or confirming choices.
- Array
Purpose: For accepting a list of multiple items, such as tags or items.
Example: A list of email addresses or product IDs.
[ "user1@example.com", "user2@example.com", "user3@example.com" ]
- Object
Purpose: For complex, structured data with key-value pairs.
Example: JSON objects or user profile data.
{
"name": "John",
"age": 30
}
Input ID
- A unique identifier for the input.
- Used internally to reference the input across the workflow through expressions.
- Can’t be named with reserved variable names. eg. error, success, data, etc.
Input label
- The display name of the input, shown to users in the interface.
- Should be descriptive and user-friendly to provide clarity on what the input is for.
Hint
-
Represented by an information icon (i) next to the input label.
-
Provides additional details or context for the user.